使用heox d 部署后 打开页面显示代码原因
hexo github pages 首页不展示,出现代码怎么办
1.现象描述:
然后打开页面显示的是:
1 |
<%- partial(‘_partial/head’) %> <%- partial(‘_partial/header’) %> <%- body %> <% if (theme.sidebar && theme.sidebar !== ‘bottom’){
%> <%- partial(‘_partial/sidebar’) %> <% } %> <%- partial(‘_partial/footer’) %> <%- partial(‘_partial/mobile-nav’) %
<%- partial(‘_partial/after-footer’) %>
2.原因:
Hexo无法解析模板文件
- 解决方方法:
使用以下的命令
1 |
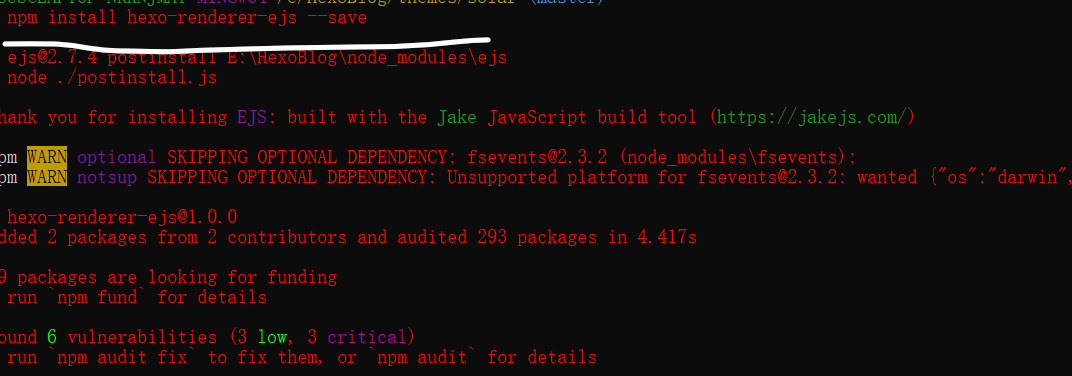
npm install hexo-renderer-ejs –save
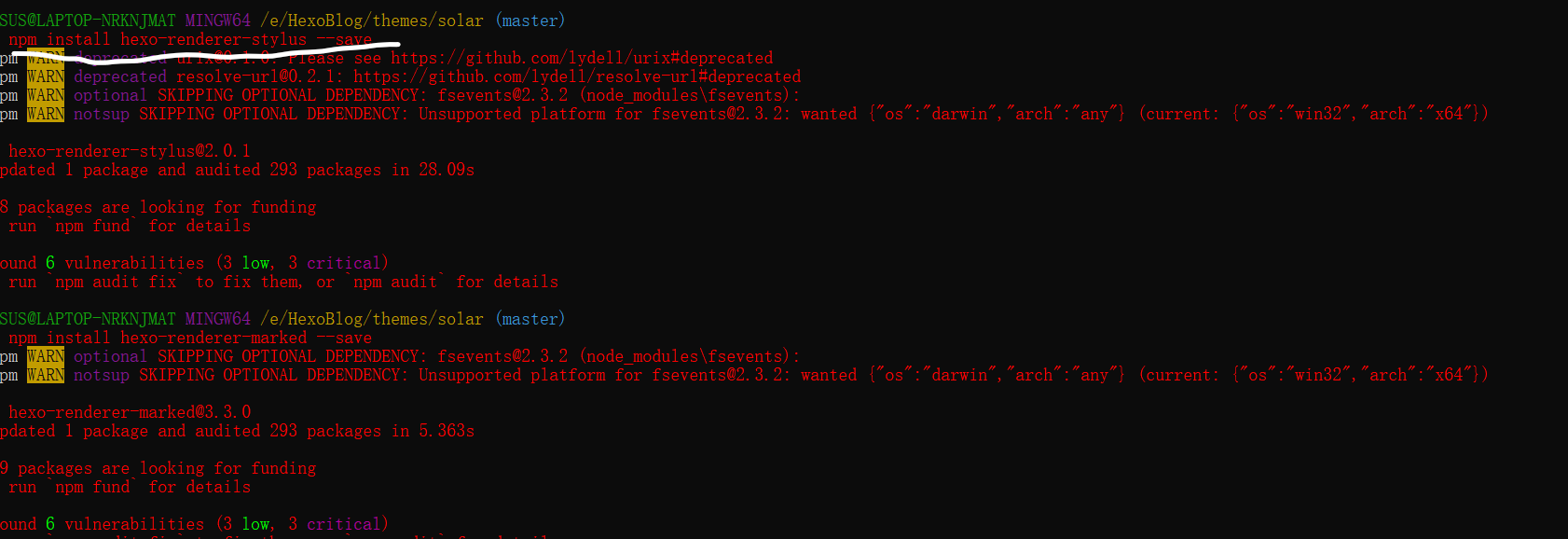
npm install hexo-renderer-stylus –save
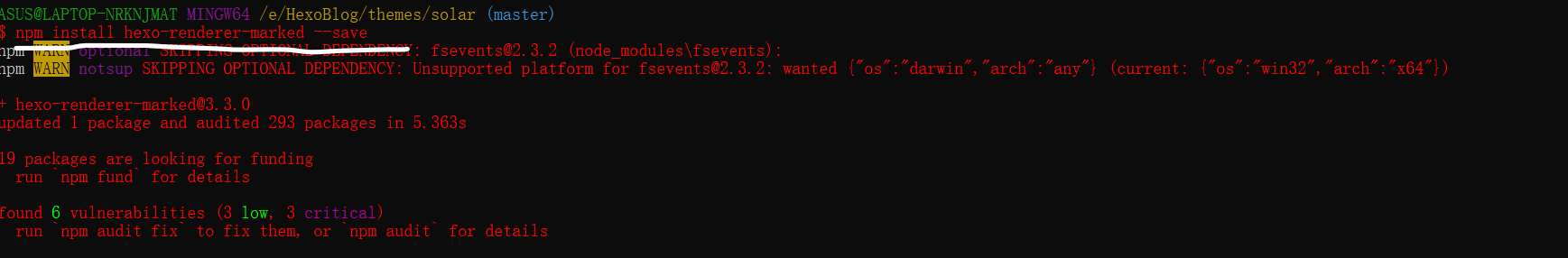
npm install hexo-renderer-marked –save
(1)npm install hexo-renderer-ejs –save

(2)npm install hexo-renderer-stylus –save

(3)npm install hexo-renderer-marked –save

3.个人联系方式:
qq:2061302791
微信:xie2061302791
电话:15284524485
个人网站:https://xieyingpeng.mysxl.cn/
Github:https://github.com/xieyingpeng/
博客园:https://www.cnblogs.com/Xieyingpengz
知乎:https://www.zhihu.com/people/nan-qiao-12-73